WEB制作、ホームページ制作会社の選定基準 〜見えない力量を見極める〜 #01
2025.04.11
国内外を問わず星の数ほど存在するWEB制作会社、ホームページ制作会社からどこを選ぶかというお話。
WEB制作会社、ホームページ制作会社をお勧めするサイトでさえ数多く存在しますし、おすすめしない制作会社についてのサイトまで存在している中から、一つの企業・団体を選択して希望のWebサイトを制作してもらうのですから、決定までは慎重に行われるのが当然のことかと思います。
※本当に良い企業・団体をおすすめしている「おすすめサイト」や「おすすめ〇〇選」といったページもわずかに存在しますが、この種のページの情報は9割以上は見る価値がないかもしれません。
WEB制作、ホームページ制作会社の選定の考え方、選び方について紹介しているサイトも多いですが、概ね下記のサイトのような内容が多いようですし、下記参考ページにあるようにデザインや制作の進め方、制作後のケア、集客等については丁寧に進めていけば、良い結果に結びつくのではないでしょうか。
参考: Xserver Web制作会社の選び方!初心者向けにコツや注意点を解説
サイトのデザインについては誰もが見てもわかりやすいものですし、制作費用や制作後のサービス(SEOや改修時の取り決め等)についても、事前に折衝を行えば目に見えてくる部分です。
今回は上記のようなサイトでほとんど触れられていない部分、「見えない力量を見極める」という点について、少しご案内させていただこうと思います。
「見えない力量」というのはその制作会社にしっかりとした技術力があるのかどうかという点です。
ほとんどの場合この点について制作会社からは説明は受けないように思いますし、依頼側も制作実績のサイトが存在しているのだから技術力があって当たり前と判断されているのかもしれません。
「その判断は間違いです。」
会社の規模、個人、団体問わず、制作者によってHTML、CSS、JavaScriptのコードを記述する技術力は天と地ほど違います。
ですが、この点をWebサイトの構造に詳しくない依頼者側の皆様が判断することはとても難しいかと思います。
※一般的にHTML、CSS、JavaScriptはサイト制作上必須の技術力です。その上で例えば、WordPressを使用するならWordPressのシステムに関する技術力、PHPに関する能力等が必要となったりします。
一般的にはブラウザに求めたデザインを映し出すためにHTML、CSS、JavaScriptを使用してスマートフォンでもPCでもバランスよく描画し、ちょっとしたアクションをつけたりするのですが、そういったコードを正しく記述しているのかどうかは制作会社の過去の実績サイトをブラウザで普通に見るだけでは判断がつかないことがほとんどです。
この一見、判断が難しいと思われる技術力の見極め方をいくつかご紹介させていただきます。
制作会社のサイト・過去の実績サイトの力量チェックポイント
今回はWeb制作に必要な技術の基本となるHTMLの記述、JavaScriptについての簡単なチェックの方法です。
1. HTMLの記述に誤りがないかチェック

いくつか方法はありますが、ブラウザにFirefoxを使用してチェックするのが簡単です。
確認したいサイトを表示し、ページ内で右クリックし「ページのソースを表示」を選択するとそのページのHTMLコードが表示されます。
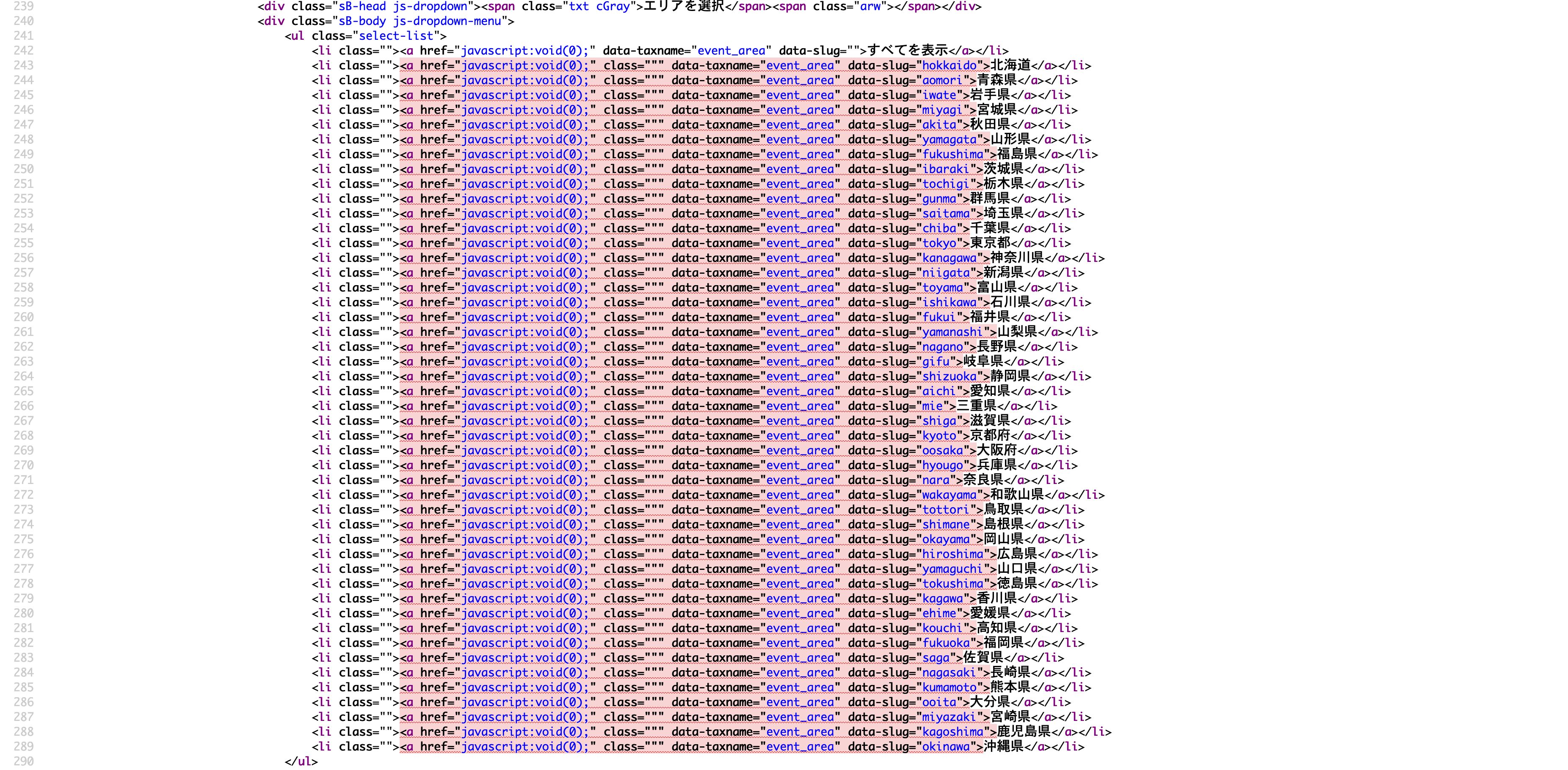
このHTMLのソースコードに誤りがあるとFirefoxでは誤りの部分(付近)が赤く表示されます。(画像参照)
この誤りは許容できる場合もありますが、制作者のHTMLのコーディング技術を知ることができるポイントです。
このようなことが起こる要因は様々ですが、次のようなことが想像されます。
- ・制作者は正しくHTMLを記述できない
- ・制作者はそもそもチェックを行っていない
- ・WordPressのプラグイン等の出力部分の誤りで制作者はhookを利用して修正できない
- ・WordPressのプラグイン等の出力部分の誤りでこのプラグインなしでは制作者は同等のものを制作できない
2. ブラウザのコンソールにJavaScriptのエラーがないかチェック

各種ブラウザにはそのほとんどに「デベロッパーツール」や「Web開発ツール」などと呼ばれる開発者向けのツール(機能)があります。
Chromeなら「表示」>「開発/管理」>「デベロッパーツール」、Firefoxなら「ツール」>「ブラウザーツール」>「Web開発ツール」で表示可能です。
キーボードにファンクションキーがあるならF12を押しても開くかもしれません。
「デベロッパーツール(Web開発ツール)」の上部メニューの「コンソール(Console)」を開き、チェックしたいページを表示します。
コンソールには主にページ読み込み時、読み込み後のJavaScriptの処理やブラウザがバックグラウンドで行う処理、ファイルの読み込み処理などの情報が表示されます。
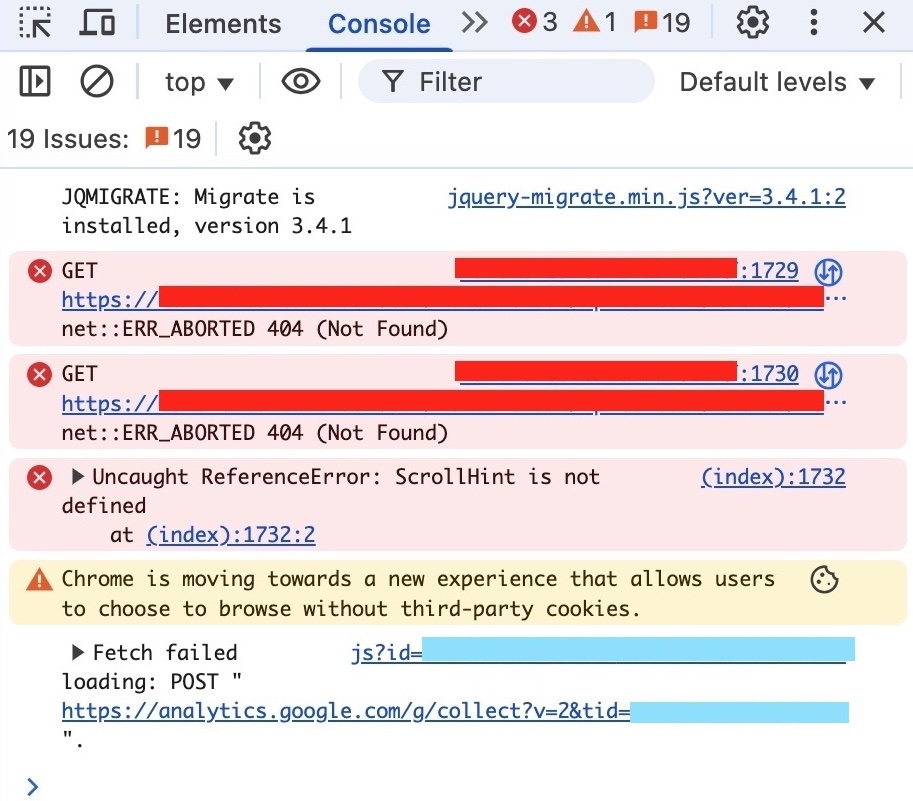
コンソール内に赤い部分(赤い背景の部分や赤い文字)がある場合はチェックが必要です。(画像参照)
赤い部分はJavaScriptの処理エラーや、ソースファイルの読み込みエラー、セキュリティ関連(Cookieの処理等)の情報が表示されることがあるのですが、参考画像を見ていただくと3箇所の赤い背景のブロックがあります。
1個目と2個目は 404 Not Found と表示されている通り、読み込もうと指定しているファイルが存在しませんというエラーです。
(サイトを特定できないように赤帯でURLを伏せていますが、1個目と2個目はJavaScriptのファイルを読み込もうとして失敗しています。)
3個目はJavaScriptのエラーで簡単に言いますと「変数(ScrollHint)が定義されていないですよ」というエラーです。
これらのエラーはサイトの動作上で必要なJavaScriptファイル、必要なScriptのエラーだとすれば致命的なエラーです。
逆に何の影響もないのであれば(必要のないScriptなのであれば)、エラー表示が出ないように読み込み部分や、JavaScriptファイルの修正を通常は行います。
このようにコンソール上ではJavaScriptに関するエラーが表示されることが多々あり、こちらも要因は様々です。
特に制作過程では意図的にエラーを出してチェックを行い、最終的にエラーの出ない形にするといったことも行うことがあります。
良識のある制作会社、制作者であればWebサイトを納品時にはこういったエラーがない状態にすることが常識です。
これらのエラーに対し何の処理も行わずこの状態で制作を完了しているということは、次のようなことが想像されます。
- ・制作者がどのファイル(JavaScriptでもCSS等)を読み込むべきかわかっていない。
- ・制作者がファイルの正しい読み込み順をわかっていない。
- ・制作者はJavaScriptファイルが何のためのものなのかわかっていない。
- ・制作者がJavaScriptを読んで理解することができないため修正ができない。
- ・そもそもコンソールなど見ず、エラーなど気にしていない(わからない)。
今回このような記事を作成したのは、たまたま見つけたある都内の制作会社の最近の制作実績と紹介されているサイトをいくつか拝見させていただき、このようにお粗末な仕事をされる制作会社が存在することを知ったからです。上記の参考画像、エラーはその実績サイトでの検証結果です。
今回はHTMLとJavaScriptの基本的な技術力の見極め方を紹介させていただきましたが、上記のエラーが出ないようにする処理はHTML等を学び始めて半年もすればすべて解決できる問題ばかりです。
つまり、最低限の技術レベルがあるかどうかのチェック方法です。
今回ご紹介したようなエラーが多く見られる実績サイトを持つ制作会社は「技術力がない」かチェックを行わず「怠慢な制作を行っている」と言わざるをえません。
ご紹介させていただいたようなエラーはどこの制作会社でも起こりうることで、致し方ない事情がありエラーに目をつぶるケースもあるかもしれません。
また、HTMLの仕様やブラウザの検証機能も年月の間に変化していくものですので、古くなってしまったサイトでは起こりうることかもしれません。
WEB制作、ホームページ制作会社を選定する際の一つの基準として、その制作会社の「見えない力量を見極める」ことも必要です。
参考にしていただければ幸いです。